
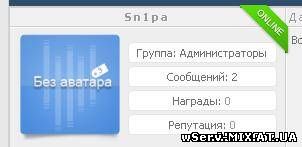
Данный скрипт заменяет текстовые online, oflline на форуме, на более красивые, думаю многим придутся по душе.
Для начала создаем в корне файлового архива папку Images(Если таковая уже имеется то можно закинуть и в неё).
Далее идёте в "Вид материалов форума" находите там строчку:
Code
<div class="imgStat" style="" align="center"> $USER_STATUS$ </div>
<style>.imgStat {position:absolute; margin-top:-33px; margin-left:157px;} </style>
Должно получиться вот так:
Code
<tr><td class="postTdInfo" valign="top">
<div class="imgStat" style="" align="center"> $USER_STATUS$ </div>
<style>.imgStat {position:absolute; margin-top:-33px; margin-left:157px;} </style>
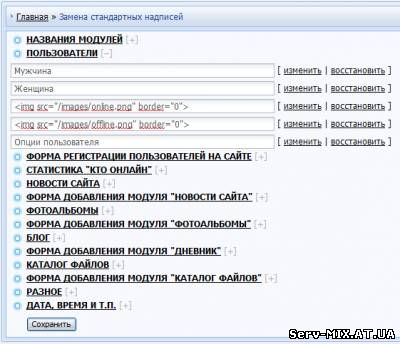
Далее переходите в ПУ > Замена стандартных надписей > Пользователи
Данный скрипт заменяет текстовые online, oflline на форуме, на более красивые, думаю многим придутся по душе.
Для начала создаем в корне файлового архива папку Images(Если таковая уже имеется то можно закинуть и в неё).
Далее идёте в "Вид материалов форума" находите там строчку:
Code
<div class="imgStat" style="" align="center"> $USER_STATUS$ </div>
<style>.imgStat {position:absolute; margin-top:-33px; margin-left:157px;} </style>
Должно получиться вот так:
Code
<tr><td class="postTdInfo" valign="top">
<div class="imgStat" style="" align="center"> $USER_STATUS$ </div>
<style>.imgStat {position:absolute; margin-top:-33px; margin-left:157px;} </style>
Далее переходите в ПУ > Замена стандартных надписей > Пользователи
И настраиваете всё как тут:
Вот сами картинки которые нужно закачать к себе на сайт:
http://depositfiles.com/files/ziaxbd0qw?redirect
http://depositfiles.com/files/k1n4t4upl?redirect
Code
<div class="imgStat" style="" align="center"> $USER_STATUS$ </div>
<style>.imgStat {position:absolute; margin-top:-33px; margin-left:157px;} </style>
margin-top:-33px; вливает на положение вверх, вниз.
margin-left:157px; влияет на положение левее, правее.







